This issue can be safely ignored as detailed here: https://github.com/meteor/meteor/issues/8592
[/raw]
Add the following to your Meteor application for Facebook Login compatability with the latest 1.3 update.
[raw] App.configurePlugin(‘cordova-plugin-facebook4’, {APP_ID: ‘XXXXX’,
APP_NAME: ‘XXXXXX’
});
[/raw]
Finally add this to your cordova packages. Edit .meteor/cordova-plugins
[raw] cordova-plugin-facebook4@https://github.com/jeduan/cordova-plugin-facebook4.git#5f66097f998f64cdf8594965f8d058b5da88fadd[/raw]

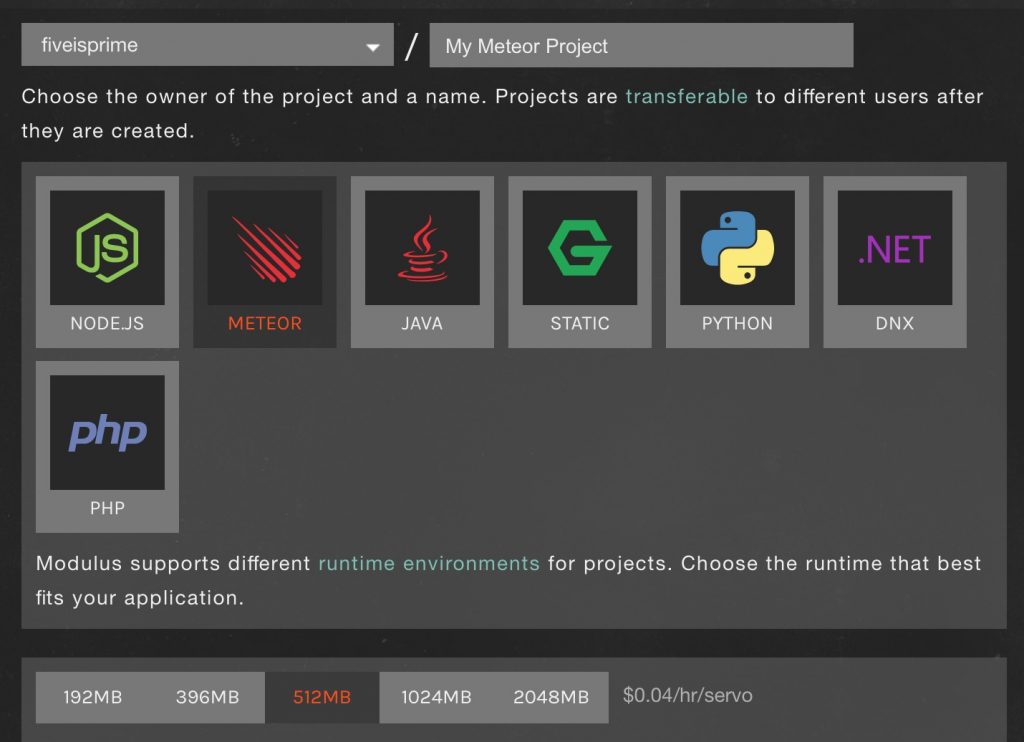
If you’re having trouble deploying your Meteor app with the latest 1.3 update there’s a documented but not well known fix for making sure that your latest applications run on modulus.
https://help.modulus.io/customer/portal/articles/1647770-using-meteor-with-modulus
Modulus now requires that meteor apps use the meteor setting under the ministration tab as the deployment environment. If you do not update the setting with the new Meteor 1.3 update you will not be able to play your application.
All deployments now require the NPM module modulus@next
[raw]npm -g install modulus@next[/raw]The location of zipalign required for building mobile meteor apps has been updates with the latest 1.3 release.
New Location:
[raw]~/Library/Android/sdk/build-tools/23.0.1/zipalign
[/raw]

Continuous Integration with Codeship.io, Meteor, and Modulus. Follow these three easy steps to get started…
Start by signing up for a Codeship.io account and linking an active Github or Bitbucket repository.
#1. Setup Tests > I want to Create My Own Commands:
nvm install 0.10.33 nvm use 0.10.33 curl -o meteor_install_script.sh https://install.meteor.com/ chmod +x meteor_install_script.sh sed -i "s/type sudo >/dev/null 2>&1/ false /g" meteor_install_script.sh ./meteor_install_script.sh export PATH=$PATH:~/.meteor/ meteor --version
#2. Click Deployment, “Add a Branch to Deploy”. Be careful here, as you must manually type in the Branch you plan on deploying to – Codeship does not autofill this, so it can be confusing.
Be sure your Deployment Branch matches the branch you will be pushing too. Otherwise, your app will not deploy to Modulus.
#3. Select the Modulus icon and be sure to fill in all the fields:
[raw]Api Token :
Project Name :
Url :[/raw] #4. Reward yourself.